今回はViewer に関する小技7選を紹介します。
1)〜4) はQuartz Composer 限定ではなく、Mac のアプリ全般に通じる基本の操作ですが、「Mac は良くわからないけど、Quartz Composer やるために買った!」という人が居るかもしれないので、併せて紹介します。
まずは基本のビューワーウインドウ
1) 右上のボタンでツールバーを折りたたむ
2) タイトルバー(ファイル名の部分)を[Command+クリック]で、ファイルの保存場所を表示(フォルダを開く)
3) ツールバーを「右クリック(control+クリック)」でカスタマイズ
4) 3) の時にCustomize Toolbar... を選択(ドラッグ&ドロップで登録、削除、移動)
5) Take Snapshot を登録(ツールバーにドラッグ&ドロップ)
→現在表示している画面を、PNG ファイルに書き出す
(Viewer メニューの Save Snapshot... と同じ)
6) Rendering Mode
左から、Perfomance、Interactive Placement、Debug、Profile だと思うのですが、、、
[Viewer メニュー> Rendering Mode] の記載は間違ってます。
左から2番目の「Interactive Placement Mode」はVer.4 の新機能で、Billborad やSprite で表示しているものを、マウスドラッグで移動することが出来ます。
この白い四角をそのままつかんで移動できます。(同じような動作ですが、「Interaction パッチ」とは別物です。こちらも別の機会に紹介します。Interaction パッチはマウスに反応するコンポジションとして、Interactive Mode は単純に座標を決める際に使用します。)
7) Viewer のサイズを固定、あるいは比率を固定
最近のディスプレイは横長(16:10 とか16:9)になってきていますが、プロジェクタはまだ 4:3 のものが多いと思います。
たとえばMacbook の画面(1280x800、16:10) でフルスクリーンでの確認をしながら作った物を、XGA (1024x768、4:3) のプロジェクターに出すと、ずれてしまったり、表示されない部分が出てしまいます。
そんな時は、あらかじめ[4:3] を選択して設計すると良いでしょう。
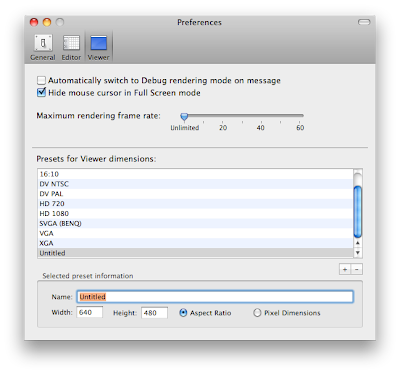
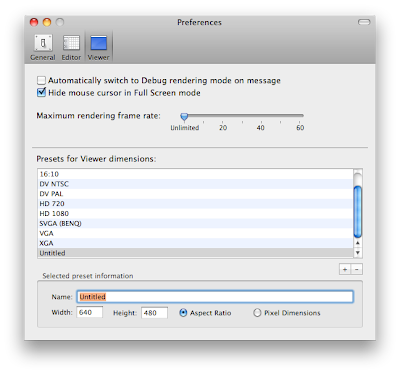
この部分は [Quartz Composer メニュー>Preferences...] で追加することができます。
Pixel で指定することも出来ますが、フルスクリーンにできなくなるので要注意です。

最初に[+]ボタンで新規項目を作成し、Name (表示名), Width (横幅), Height (高さ), Aspect Rtio/Pixel Dimentions (縦横の比 又はピクセル数を選択)を設定。
以上、Viewer 小技7選でした。
 最初に[+]ボタンで新規項目を作成し、Name (表示名), Width (横幅), Height (高さ), Aspect Rtio/Pixel Dimentions (縦横の比 又はピクセル数を選択)を設定。
最初に[+]ボタンで新規項目を作成し、Name (表示名), Width (横幅), Height (高さ), Aspect Rtio/Pixel Dimentions (縦横の比 又はピクセル数を選択)を設定。